Exploring Alpine.js
Use Alpine.js to easily add elements of reactivity to your site
In this course, you will learn how to use Alpine.js in more advanced ways so that you can level up 🚀 your game.

Simplified Reactivity
Go Beyond
the Basics
Alpine.js is super powerful, but it can be challenging to go beyond some basic examples. After piecing together disparate articles, learning on my own via trial and error, and using Alpine.js to build over three dozen components across multiple production websites I wanted to share what I've learned to help you too Go Beyond the Basics.
Meet your instructor
👋, I’m Matt Vanderpol
I’m a man of many hats (husband, dad, outdoor enthusiast, builder, reader, programmer) and some radical, red sunglasses.
In the technical sphere, I’ve been a full stack web developer for over 25 years and I’m super excited about the power that Alpine.js provides to add simple reactive elements to any website.


Real World
Working Examples
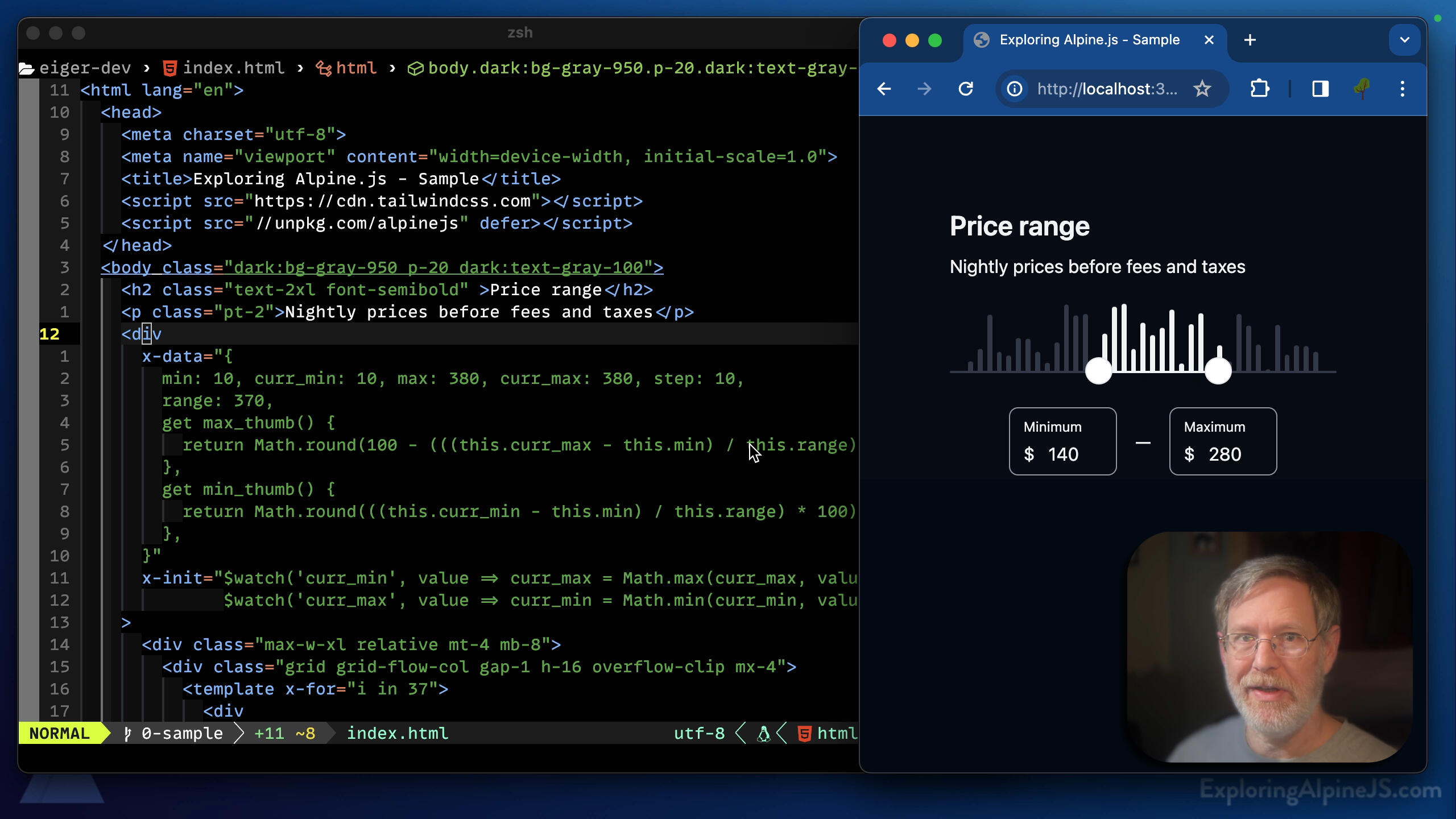
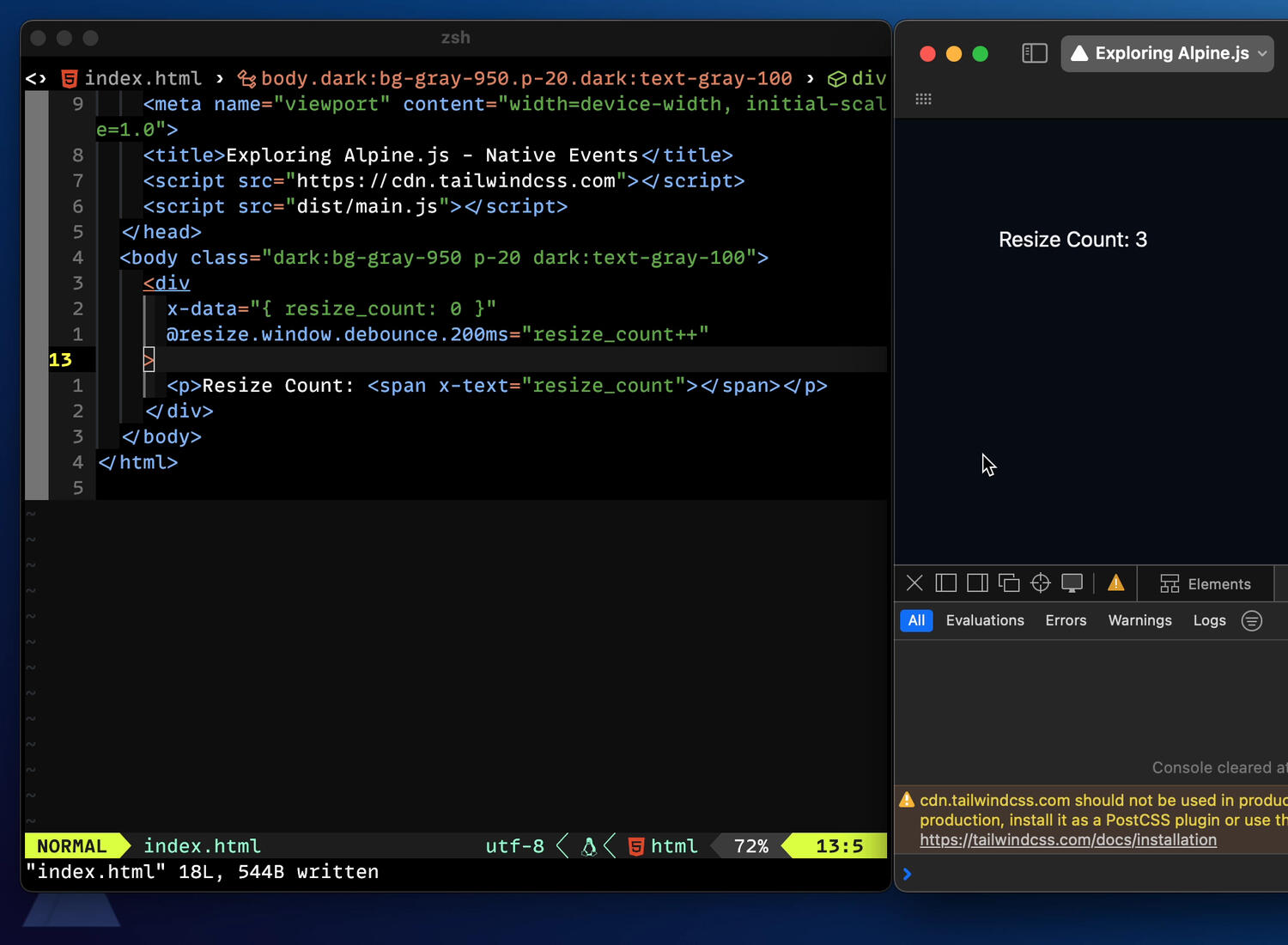
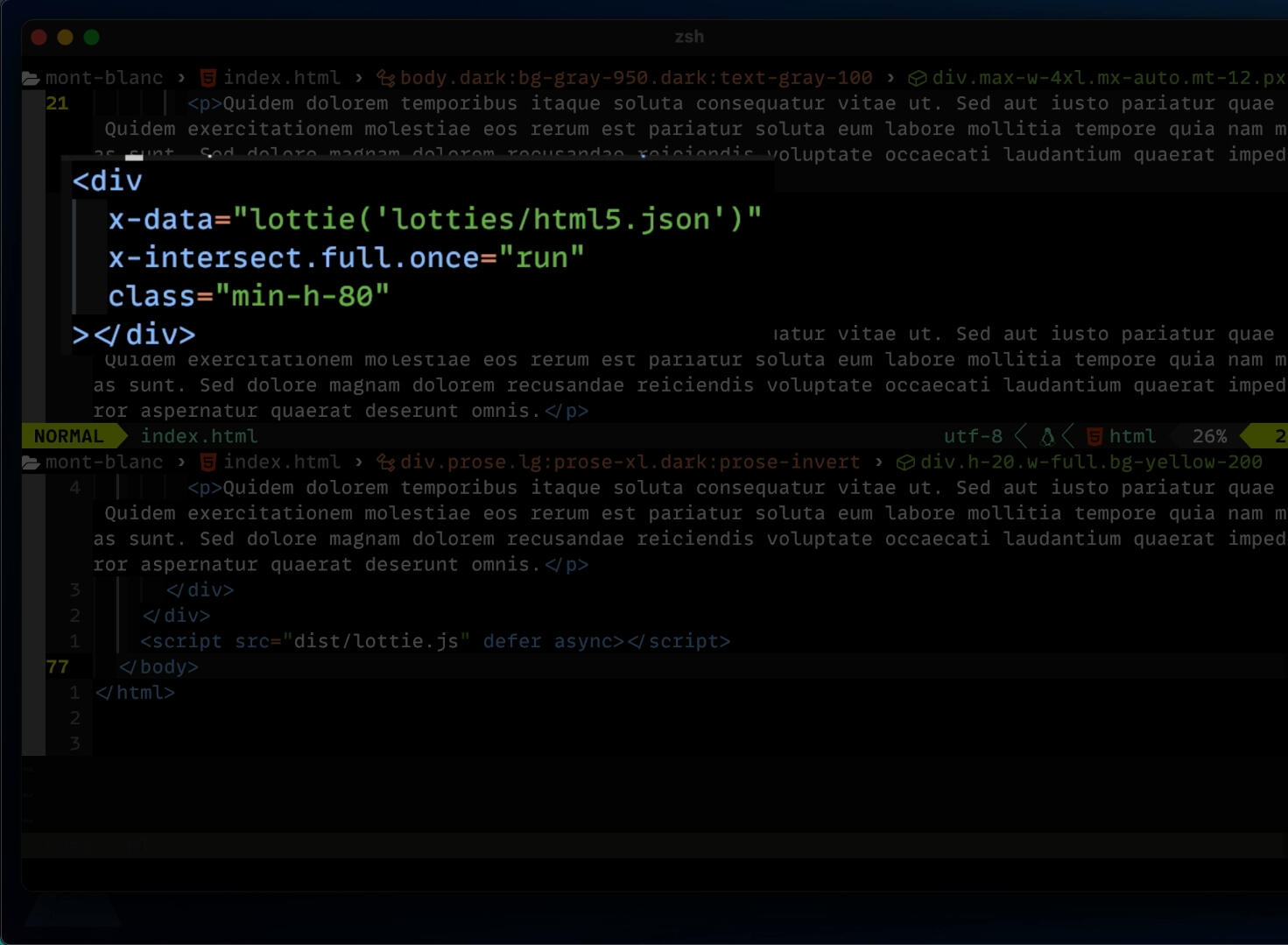
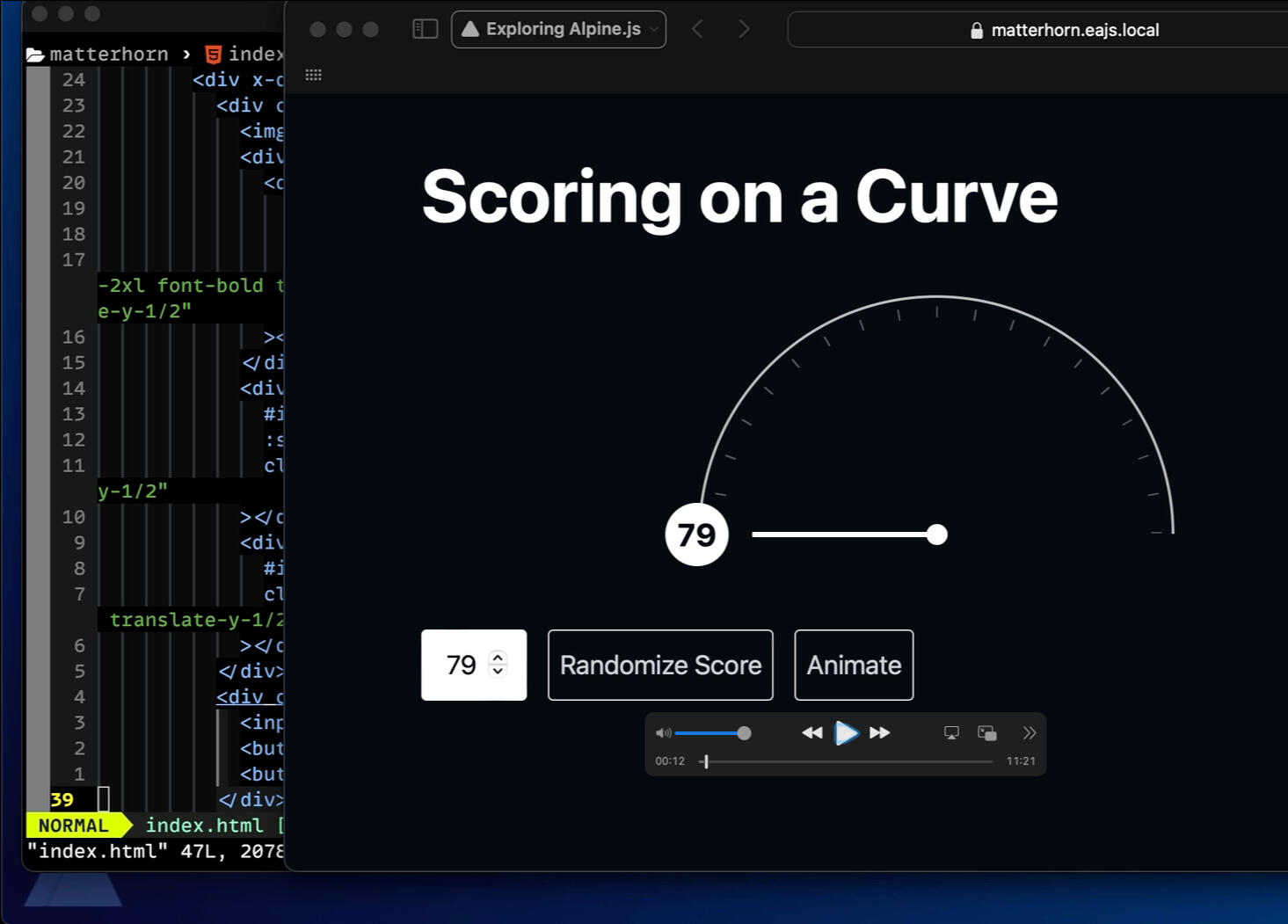
Each video looks at both the code and the working example in the browser so you can see what is going on.
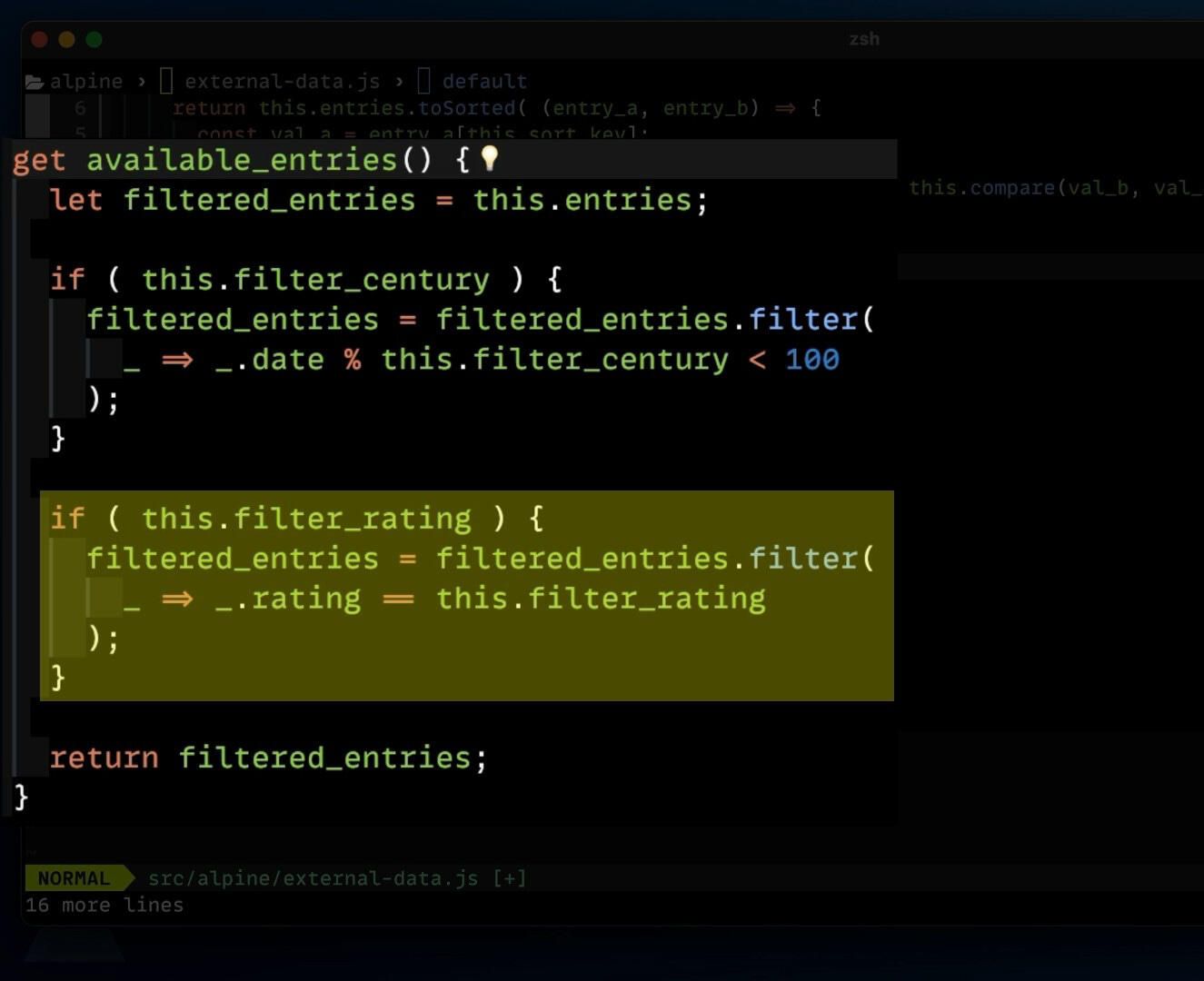
Zoom and Highlight
Code Explained
In every video, we will walk through the code, focusing on what's going on and zooming in on key points for clarity.

Alpen Peaks
Course Organization
The videos are organized into modules named after prominent peaks 🏔️ in the Alps. Each module focuses on a particular theme or technique with Alpine.js.
If you’re new to Alpine.js then I recommend going through them in order because each module builds on the previous ones. However, if you’ve worked with Alpine.js before or you are simply eager to learn about a particular feature then go ahead and jump to wherever it makes sense - you can always go back and review the earlier material later.
Eiger
Intro and Framework Features
This is a great module to start with if you have limited experience with Alpine.js.
We get started by looking at a sample Alpine.js component then build a firm foundation with a basic project setup. Next, we’ll look at some features of the framework that I learned about the hard way and wrap up with a discussion on how to leverage native events on the window 🪟 object.


Jungfrau
Code Organization and Communication
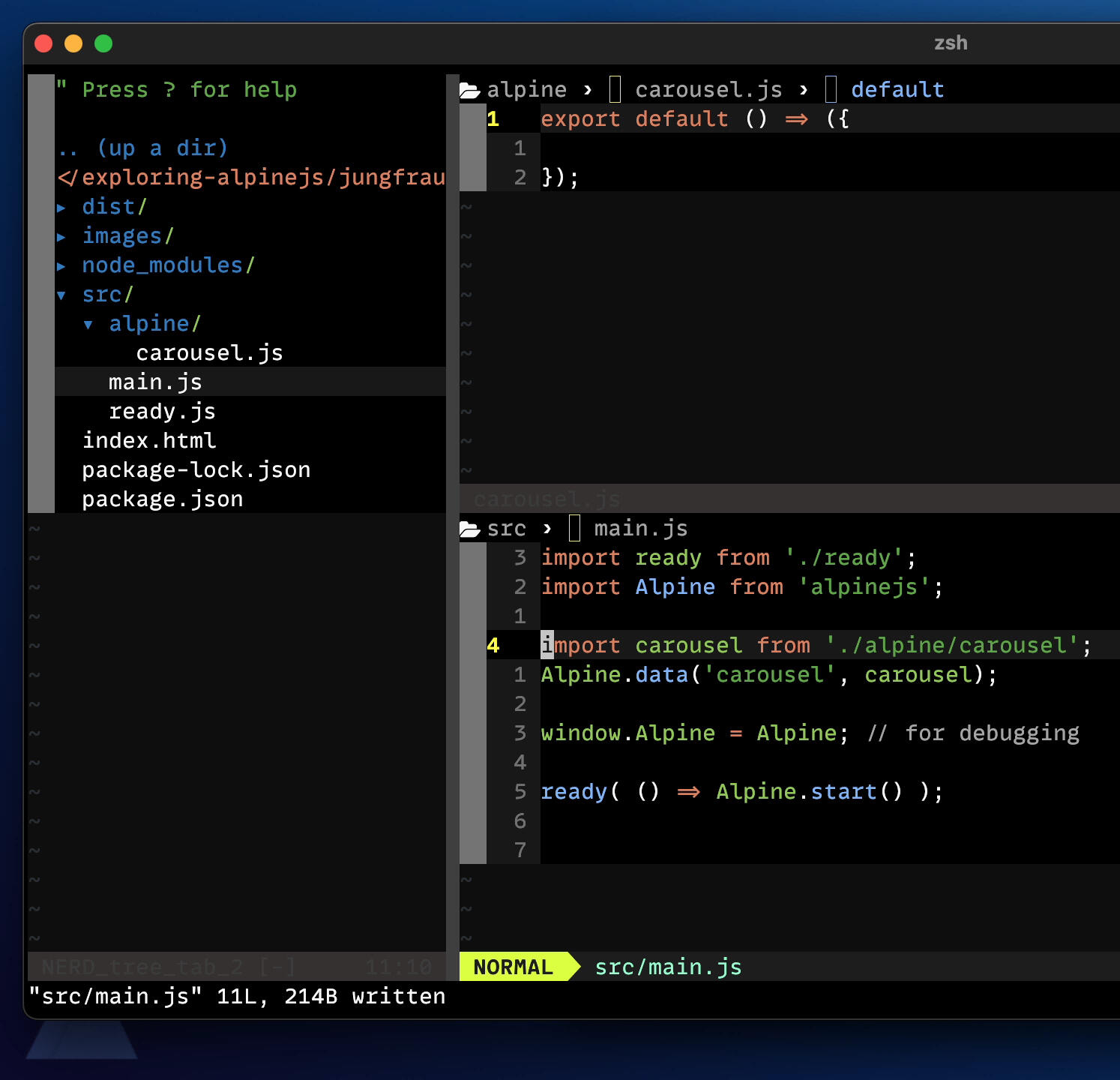
Now that we’ve got a foundation, we’ll look at how to extract our component code into external files for better organization 📁 and re-use. We’ll also dig into nested components to see how to leverage the cascade from outer to inner and explore options to pass data between non-nested components.
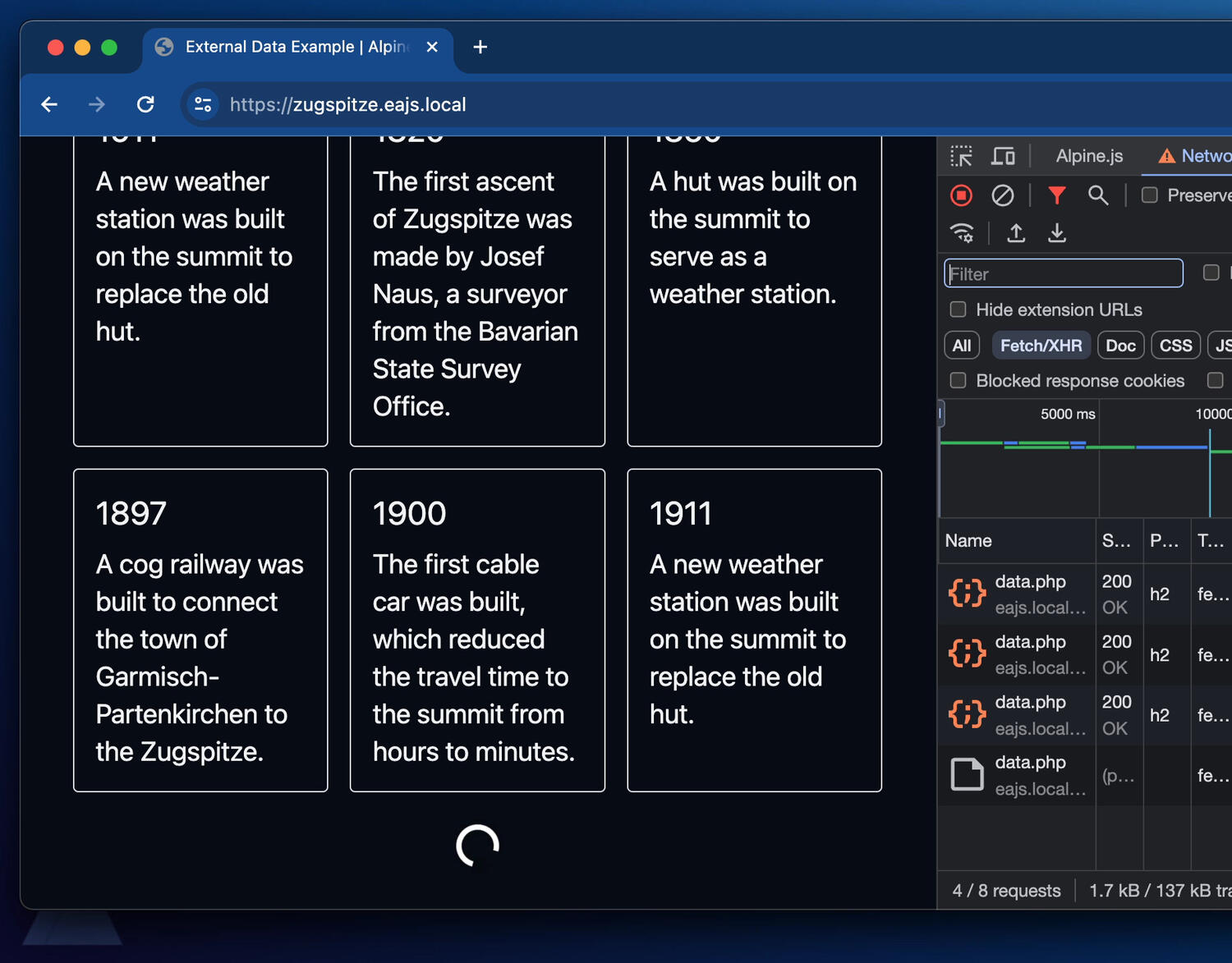
Zugspitze
Using
External Data
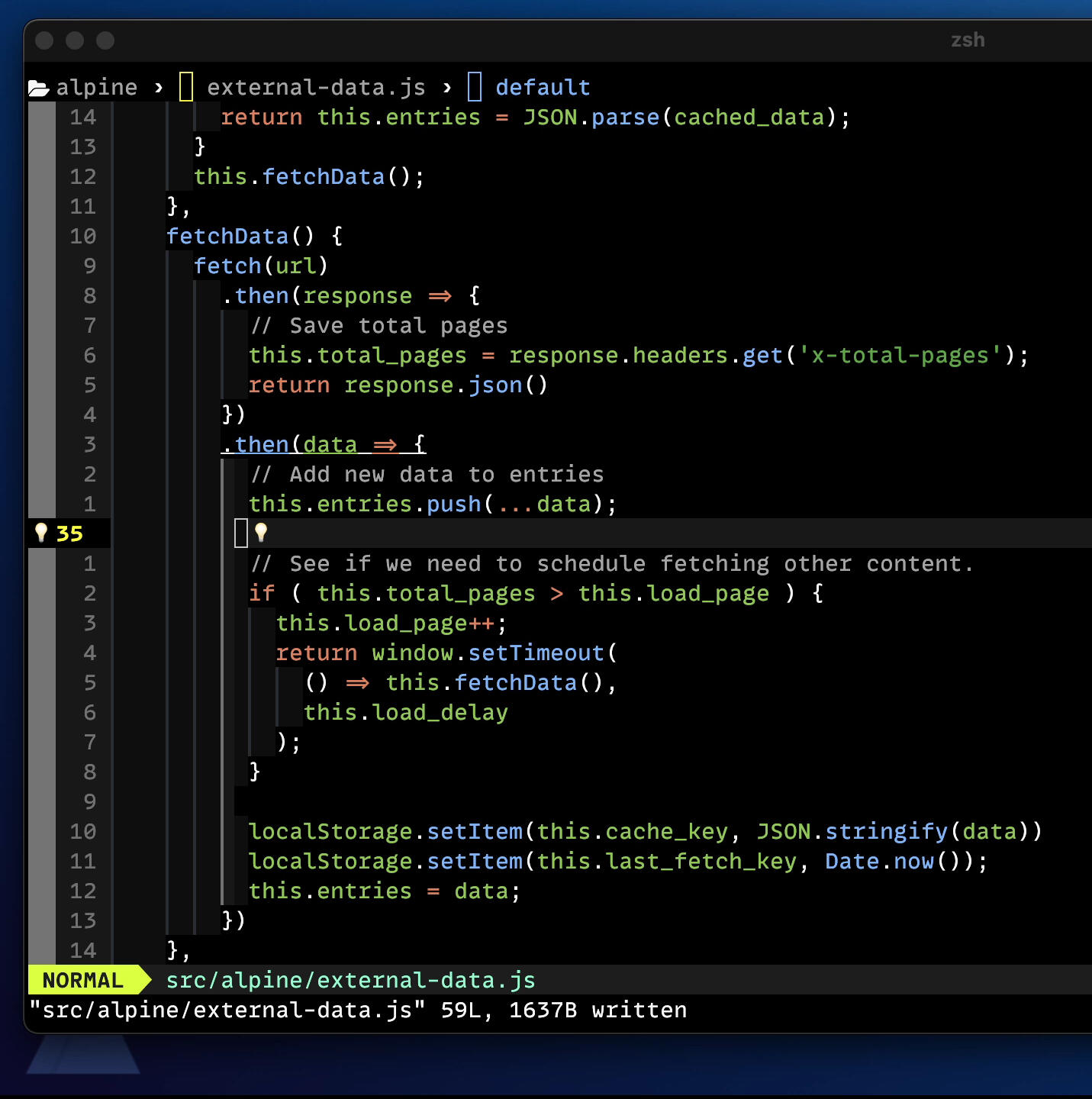
Showing data (especially tabular data) from an external data source is a fantastic use case for Alpine.js. In this module we’ll look at several different permutations and capabilities:
Loading data from an external source
Caching ⏳
Loading in chunks
Paginating 📖
Sorting
Filtering
Searching 🔍


Mont Blanc
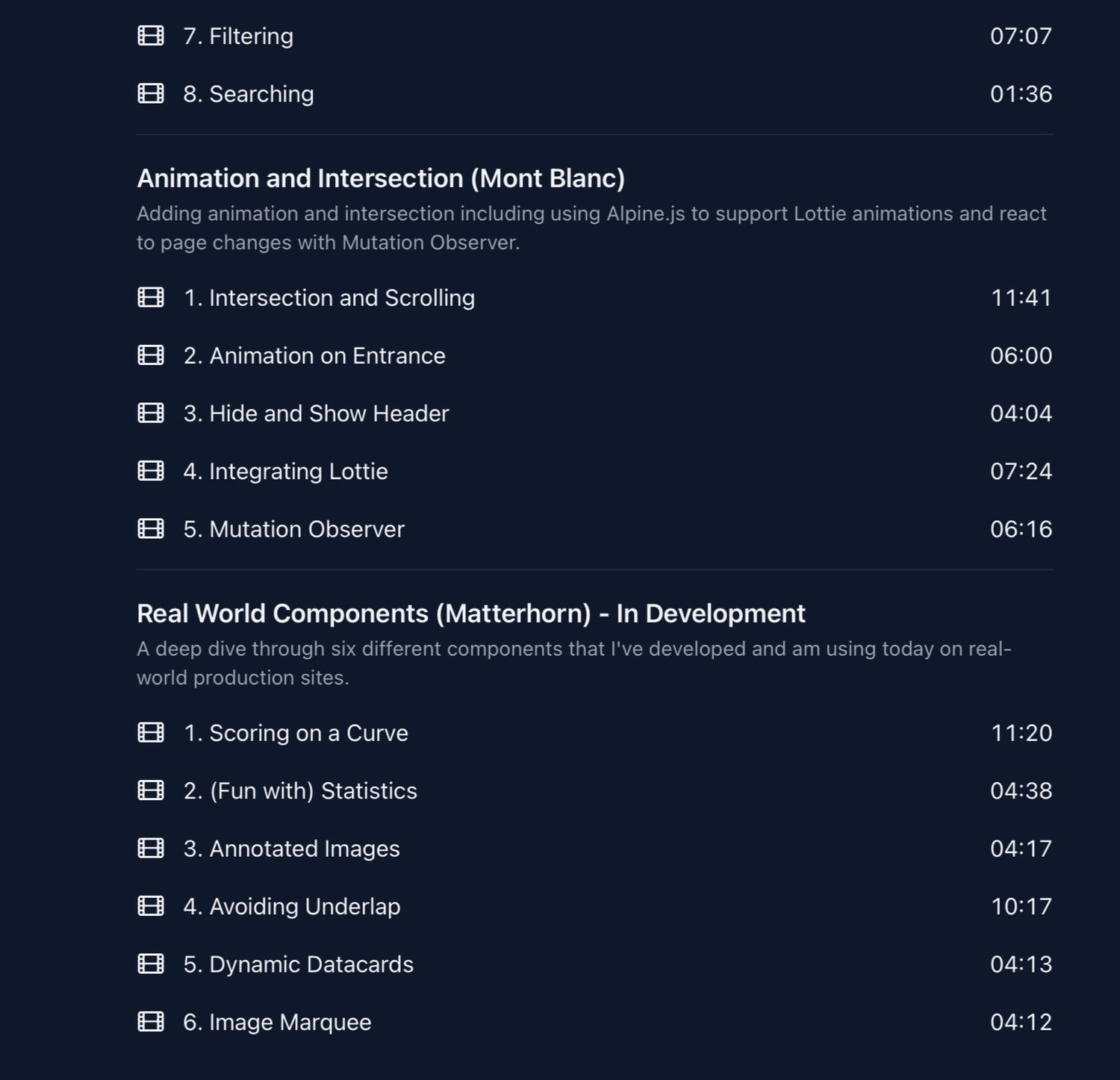
Animation and Intersection
Don’t just react to user input, see how to add animation and whimsy 🦄 to your projects with intersection and scrolling triggers. We’ll also look at controlling a Lottie animation and leveraging Mutation Observer to react to other page changes.
Matterhorn
Real World Components
Learn from real-world components. We will walk through the actual code that I’ve used on production websites to deliver Alpine.js components to meet design and content requirements.
Scoring on a Curve 💯
(Fun With) Statistics
Annotating 🖼️ Images
Avoiding Underlap
Dynamic 🧨 Datacards
Image Marquee

Testimonials

I just finished the course and I love how advanced it is! I learned a lot about component architecture and I finally learned how to do computed properties - they weren’t nearly as hard as I thought.
-Vivian Guillen
Start Learning
Early Access
All of the planned videos are now completed, but you can still buy the course at 50% off the final price for the next few weeks. Have a use case that's not covered in the videos? Let me know and I can probably put together a new video for you and share it on the course.

Course Updates
Not Ready?
Not ready to buy the course yet? Signup for the mailing list to be notified when additional modules are released or there is notable Alpine.js news.
Thank you!
Thanks for your interest in Exploring Alpine.js!